利用IE9开发人员工具捕获功能-下载能看到不能收藏的视频音频
网上的教程太简单了,说的有点少,而且新手看的可能有点不是太明白。。所以,今天我重新整理了下,并简化一下步骤,供大家参考
用途:下载在线视频站的视频,喜欢的动.画、图片什么的貌似都可以
(特别对上的那种勒个网站,只能看,下载收费的,效果很好,昨晚夜间已经测试,完美下载),更多还要大家一起去探索哈。
步骤:
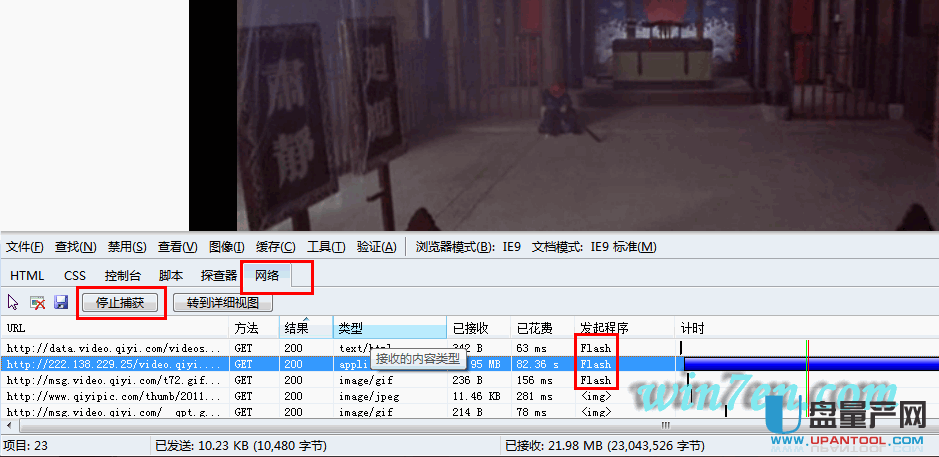
1.打开你喜欢的视频页面,然后按F12调出IE9的开发人员工具,切换到网络窗口,点击“捕获”
(1)如果视频需要点击播放,你点击一下,就可以看到下面的变化了
(2)如果页面视频已经播放,可以F5刷新页面即可

然后你可以点击发起程序,只查找flash即可,或者按“结果查找”,因为视频一般都是网页元素加载的最后一个,当然有的俺类型也一样。
反正很好可以找出来,然后在对应的行上右键,复制当前的URL即可。
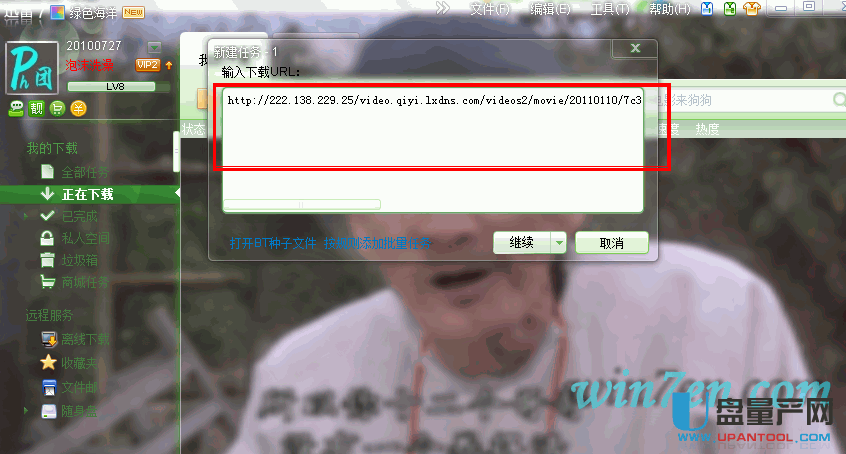
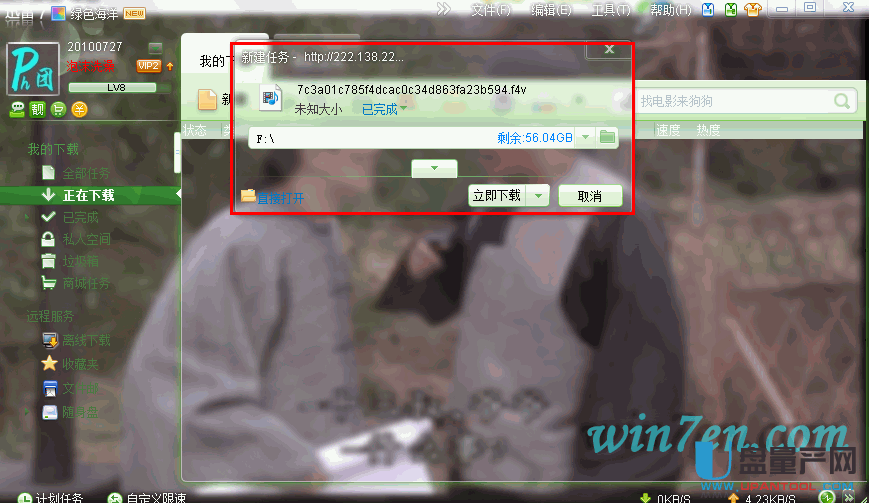
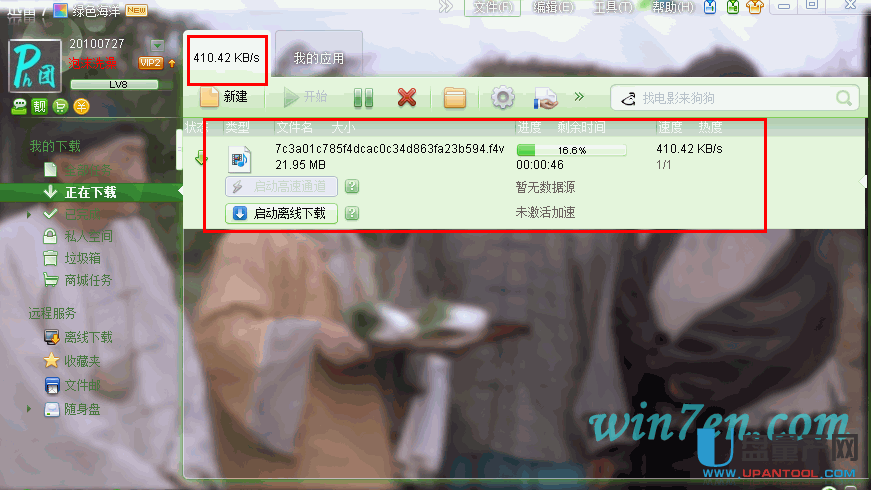
2、复制之后,你可以直接在浏览器地址栏打开,IE会提示保存的,我这里选择的是迅雷,这个个人习惯


速度就看对面网站的服务器带宽咋样了。。不是每个都像这个演示的一样全速下载的(我是4M小水管)


听说chrome也可以,我没去试,因为chrome的开发工具界面是E文,看的头昏。。
下面是功能详解,包括可以下载到各种网站的音频视频和图片:
网络上存在着各种各样的网站,其中从来都不缺少优秀者。在我们使用丰富多彩的网络应用时,往往想要探寻一下某个别出心裁的功能是如何通实现的,或者想要看看某段音乐或视频的下载地址。在以前,我们可以直接查看网页的源代码,但这种海底捞针的方式实在是很浪费时间。
在IE7时 代,微软推出了一款叫做“开发人员工具”的工具栏,下载安装之后,可以在IE中更方便的分析HTML代码,了解网页中各个元素的属性、样式等信息,对开发 人员调试网页来说特别方便。由于这个功能让IE除了可以浏览之外,还可以很好的进行调试,因此,“开发人员工具”顺利的成为了IE8中的一个内置功能,用户可以在浏览网页时按F12直接调出它来使用。
到了如今的IE9,这个工具的功能又进行了增强,新设计了一个“网络”选项卡。通过它,我们就可以捕获浏览器打开网页时每个元素的加载情况。有了这样的功能,无论对于开发人员还是普通用户,都有很大的用处。
我们知道,网页的基础是HTML代码,其中包括网页中需要的图片、脚本文件、Flash文件等各种元素的网址(URL)、显示方式等等。浏览网页时,浏览器会通过其URL将这些文件一个一个下载下来,保存到浏览器缓存中,这样才能把他们显示出来。
开始使用
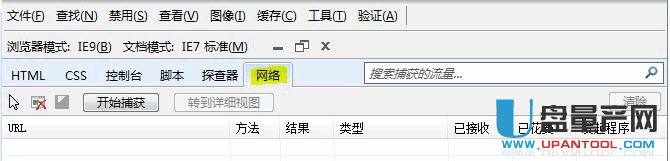
在需要调试或分析的网页上按键盘上的F12键,即可打开“开发人员工具”,除了包含原有的HTML、CSS、控制台、脚本等选项卡之外,在主界面中还多了一个“网络”选项卡,这就是今天要介绍的主角儿:

单击“开始捕获”按钮,程序即可开始捕获当前IE9浏览器页面中的网络通信,一般包括HTTP的请求及其返回的数据,例如网页代码及其相关的图片、脚本等资源。不过,如果这时候页面已经打开完成,则不会有网络通讯行为,这里不会显示任何结果。
按下F5,让网页重新加载,这时候浏览器进行的所有连接和下载就都可以通过网络选项卡查看到了。
摘要视图
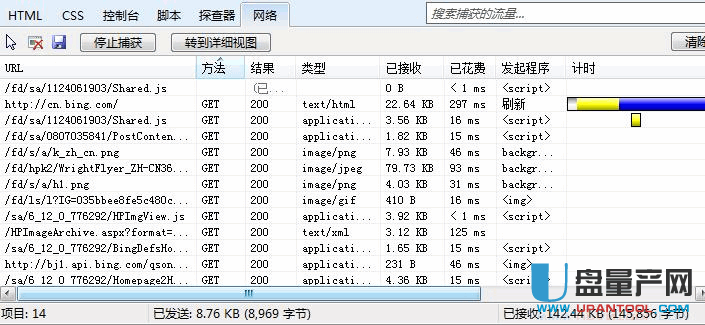
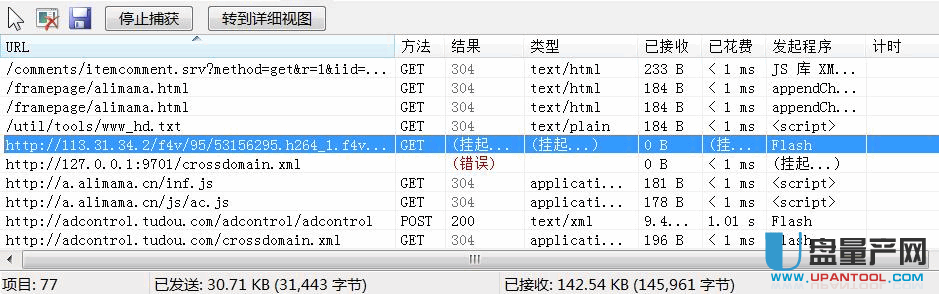
默认看到的摘要视图中,会列出所有已经捕获到的HTTP请求和接收行为。当我们访问Bing主页时,会得到这样的结果:

这样,用户或开发人员就可以了解到每次HTTP请求的主要信息了:
URL:请求获取的网络文件路径。
方法:HTTP请求的方法,GET或POST。
结果:标准的请求结果代码或状态信息,例如200表示顺利的返回了需要的文件,404表示该文件不存在,503表示服务器暂时不可用,500表示服务器发生了内部错误等。
类型:请求文件的MIME类型。
已接收:当前已经下载的文件大小。如果该文件比较大,例如是视频文件,这个数值可能会随着下载不断增大。
已花费:下载请求从一开始到下载完成所花的时间。
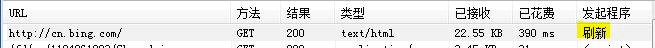
发起程序:触发该下载行为的事件或网页对象。例如,网页本身的下载是由于用户进行刷新操作才产生的,因此这里会是“刷新”:

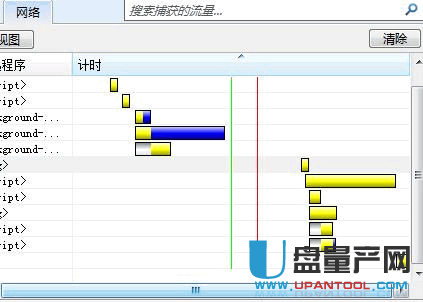
计时:通过甘特图直观的展示出文件下载过程中每一个步骤花费的时间。这对我们了解和分析网页的加载情况是非常有用的:

在执行刷新时,往往我们能发现很多文件的下载结果都是304,这说明这个网页之前在浏览器中已经打开并缓存了相关的文件,经过和服务器的联系,服务 器响应说这个文件没有经过更改,可以直接使用缓存的版本。因此,这些文件实际上都是通过浏览器缓存直接读取使用的,在刷新操作中并没有经过重新下载,并且 这些文件的加载时间都很小,小于1毫秒:
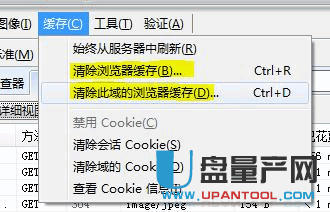
如果希望网页完全重新加载,可以单击开发人员工具栏的菜单,选择“清楚浏览器缓存”命令,或者选择“清除此域的浏览器缓存”,之后再刷新页面,网页就会完全通过服务器进行下载刷新了。

详细视图
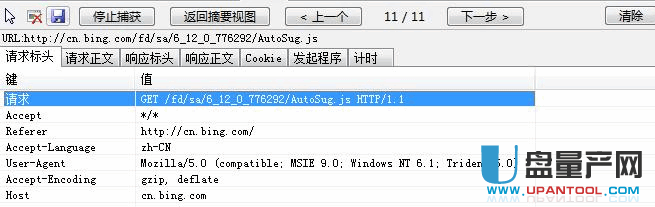
在摘要视图中选择列表中的某个文件,单击“转到详细视图”按钮,可以转到详细视图面板。在这里,我们可以查看到关于这个下载请求的更加详细的信息:

这些信息包括HTTP的请求标头、请求正文、响应标头、响应正文,与该文件下载行为相关的Cookie、发起程序,以及比摘要视图中更加详细的计时 信息。也就是说,详细视图已经将浏览器如何与服务器通信的协议层面的信息都展示给我们了,这些信息对于开发人员和调试人员来说无疑是不可多得的好资料,通 过它们可以使网站调试工作变得非常轻松。
例如,在“计时”选项卡中,我们可以看到这个下载请求每一步的开始时间和持续时间,高级的用户可以通过这样的信息判断出是因为网络状况不好,还是服 务器的原因导致了网页加载缓慢。开发人员和调试人员也可以使用这些信息找到网页加载的瓶颈,通过调整代码或服务器,使网页加载更快:

“网络捕获”的妙用
当用户在网上看到喜欢的内容时,一定想将他们保存到电脑中,以后可以慢慢欣赏,也可以成为制作其他资料的素材。对于文本,我们复制粘贴,对于图片, 也可以右键另存,但遇到视频文件就比较头痛了。以前,我们要么从隐藏的Internet缓存中搜索成千上万的文件,找到需要的那个视频;要么需要用专门的 软件获取其URL,然后将它下载下来。而有了IE9,利用“开发人员工具”中这个网络捕获功能和下载管理器,就可以直接完成这项任务。

例如,我们在摘要视图中,就可以很方便的看到正在观看的在线视频的准确下载地址,随后使用下载工具或IE9内置的下载管理器,就可以很方便的把这些视频下载下来保存了!
